新規イベントを作成する
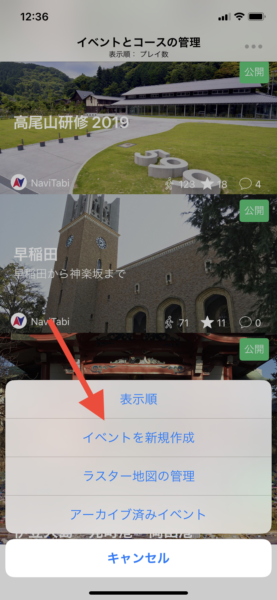
新規作成する際は、右上の「+」ボタンをタップし、表示されたメニューから「イベントを新規作成」を選んでください。

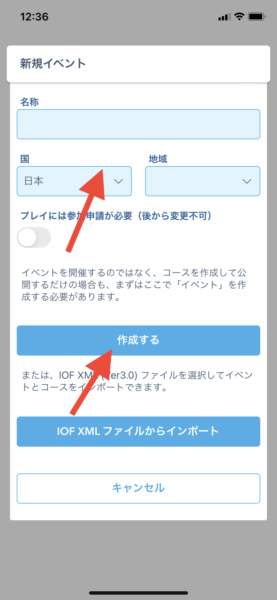
作成するイベントの名称を設定し、「作成」ボタンをタップして進んでください。

地域には該当する都道府県を選択してください。
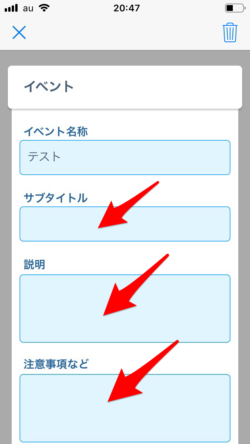
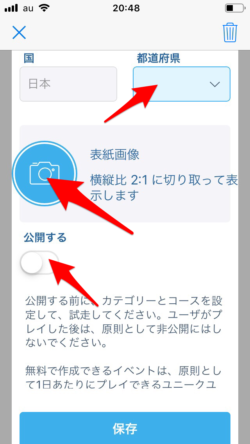
イベント作成の後、サブタイトル、説明、注意事項など、都道府県、表紙画像を記入・選択してください。
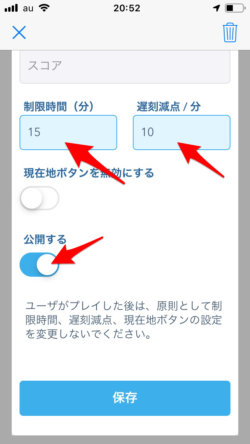
「公開する」のチェックボタンをオンにするのは最後がオススメです。
イベント・コースを公開後にその内容を変更するのは、プレイヤーに混乱が生じる可能性があるのでお控えください。


スポットを設定する
まずは、地図上にスポットを設定することが必要です。
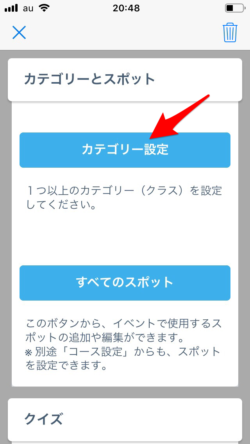
「すべてのスポット」を選択し、コース上に設定しうるスポットを先に置いておくとスムーズです。
カテゴリー設定については、後述します。

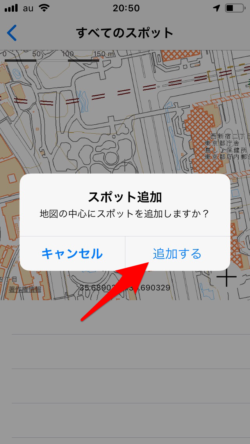
スポットを設定する画面では、地図を動かして、設定したい場所が地図の中心の◯のようなマークに来るようにしてください。

設定したい場所を合わせたら、地図右下の「+」マークを押して、スポットを追加してください。


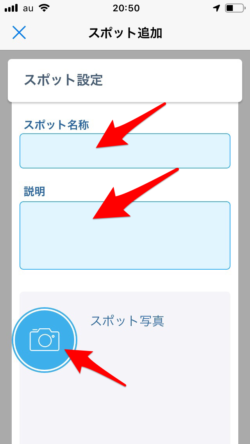
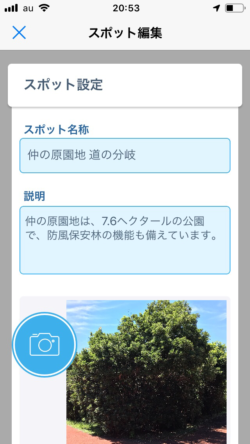
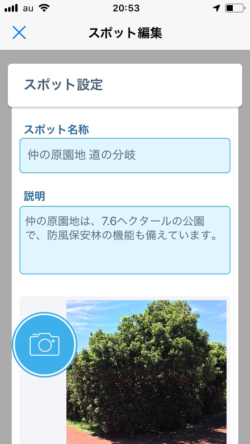
設定したスポットの名称と説明を記入してください。
また、そのスポットの写真を設定してください。
その場で写真撮影することもできますし、事前に撮影しておいた写真を設定することも可能です。


カテゴリーを設定する
まずは、そのイベントの中に、一つ以上のカテゴリーを設定します。
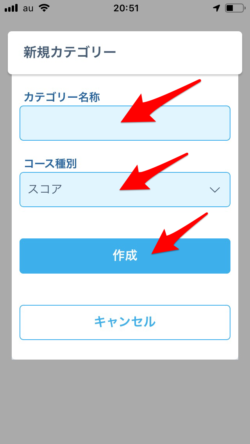
カテゴリーごとに、
「スコア」(制限時間以内に得点を競う) か
「ストレート」(決められたコースで時間を競う) かを選択します。
以下、「スコア」の場合で説明します。
<Point>
NaviTabiのコース設定は、
イベント>カテゴリー>コース
という階層構造になっています。
一つの「イベント」の中に複数の「カテゴリー」を、
「カテゴリー」は一つの「コース」と紐づいています。
複数の「カテゴリー」で同じ「コース」を使用することが可能です。


コース種別は、下記の3つから選択できます。
・「スコア」
→制限時間内に集めた点数を競います
・「スコア(どこでもスタート)」
→スタート・フィニッシュ地点を指定しません
どこから初めてどこで終わってもよいスコア形式になります
・「ストレート」
→指定された順序でまわり、タイムを競います
ここでは「スコア」を選択します

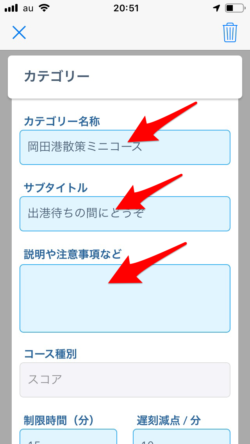
カテゴリー名称、サブタイトル、説明や注意事項など を記入します。

スコアの場合は、制限時間と、制限時間に間に合わない場合の遅刻減点レートを設定します。

コースを設定する
カテゴリーに対してコースを設定します。
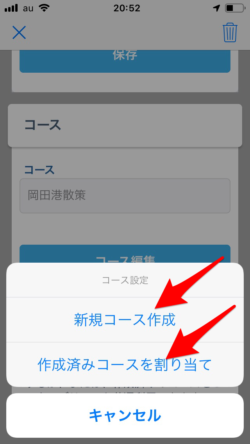
新規コースを作成する方法と、作成済みのコースを割り当てる方法があります。

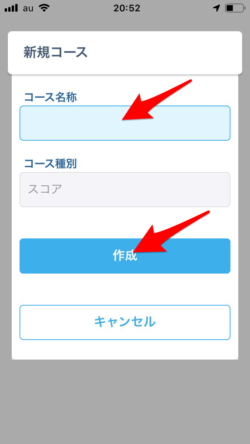
新規に設定するコースの名称を設定してください。

そのコースに使用するスポットを、一覧の中から選択してください。


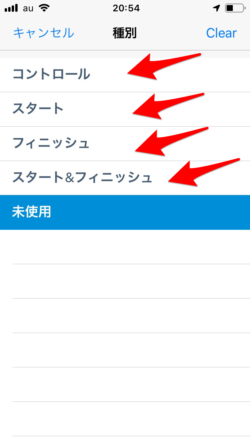
そのスポットをどのような役割で使用するかを選択します。
・コントロール:コースの途中のチェックポイント
・スタート:スタート地点
・フィニッシュ:フィニッシュ地点
・スタート&フィニッシュ:スタートとフィニッシュを同じ場所にする場合に選択


コントロールの役割で使用する場合は、そのスポットの得点を記入します。

一通り設定したら、イベントを「保存」してください。
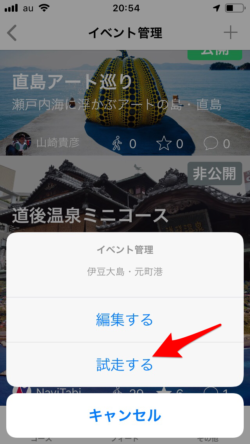
試走する
イベント・コースを公開する前に、試走をされることを推奨しています。
設定した配点や制限時間などが適切か、確認するようお願い致します。
試走の操作方法は、通常のプレイ時と同様です。